AWS AmplifyとDynamoDBを活用したデータベース作成と運用方法

株式会社トラスト、新入社員の西村です。
AWS AmplifyとDynamoDBを使ったデータベース作成と運用方法について学んだことを共有したいと思います。このブログでは、AWS Amplifyの基本設定からDynamoDBのテーブル作成と運用方法、Reactアプリ上での使用について解説します。
※AmplifyGen1の内容です。


開発環境
OS: Windows 11
Node.js: 16.20.2
AWS Amplify CLI: 11.0.3
Amplify UI React: @aws-amplify/ui-react@4.6.0
AWS Amplify: aws-amplify@5.0.8
API: GraphQL
エディター: Visual Studio Code目次
1.AWS Amplifyとは?
2.DynamoDBとは?
3.AWS Amplifyのセットアップ
4.DynamoDBテーブルの作成
5.DynamoDBテーブルの運用方法
6.Reactアプリケーションの構築
7.動作確認
8.まとめ
9.参考文献
1. AWS Amplifyとは?
AWS Amplifyは、Amazon Web Services(AWS)が提供する一連のツールとサービスです。
クラウドベースのウェブアプリケーションやモバイルアプリケーションの開発、デプロイ、ホスティングを簡素化することを目的としています。
主な機能には、バックエンドの構築、認証、APIの統合、ストレージ、リアルタイムデータ更新、ホスティングなどが含まれ、開発者がフロントエンドに集中できるように設計されています。
2. DynamoDBとは?
Amazon DynamoDBは、Amazon Web Services(AWS)が提供する、完全マネージド型のNoSQLデータベースサービスです。高い可用性とスケーラビリティを備え、単純なキーと属性によるデータアクセスを提供します。
3. AWS Amplifyのセットアップ
まずは、AWS Amplify CLIをインストールし、プロジェクトをセットアップします。
npm install -g @aws-amplify/cli@11.0.3
npx create-react-app プロジェクト名(任意の名前)
cd プロジェクト名(任意の名前)
npm install
npm install @aws-amplify/ui-react@4.6.0 aws-amplify@5.0.8
amplify configure
amplify initAWSプロファイルの選択やプロジェクトの設定を行います。
4. DynamoDBテーブルの作成
次に、DynamoDBテーブルを作成します。Amplifyを使用してバックエンドを追加します。
amplify add apiプロンプトに従い、GraphQLを選択し、必要な設定を行います。
途中、テンプレートの種類を聞かれるので、Single object with fieldsを選択します。
Do you want to edit the schema now?と聞かれるのでYを選択します。
すると、先ほど選択したスキーマテンプレートに沿って作成されたschema.graphqlが開き、DynamoDBテーブルのスキーマを定義することができます。
type Todo @model { id: ID! name: String! description: String }※今回は認証についての記述は省きます。
以下のコードを実行して、ローカルで定義したスキーマをAmplify上に適応しましょう。
amplify pushするとschema.graphqlに定義した内容で自動的にDynamoDBにテーブルが生成されます。
5. DynamoDBテーブルの運用方法
テーブルが作成されたら、次はデータの運用です。schema.graphqlをamplify pushしてテーブルが生成されると、プロジェクト内の/src/graphqlディレクトリに以下のファイルが自動生成されます:
mutations.jsqueries.jssubscriptions.jsschema.json
これらのファイルは、GraphQL APIを通じてDynamoDBテーブルにアクセスするためのリソースを提供します。
- mutations.js: データの作成、更新、削除に使用されるGraphQLミューテーション
- queries.js: データの取得に使用されるGraphQLクエリ
- subscriptions.js: リアルタイムでデータの変更を監視するためのGraphQLサブスクリプション
- schema.json: APIのスキーマ情報を含むJSONファイル

AWS Amplifyは自動生成されたGraphQL APIを通じてDynamoDBテーブルにデータを操作できます。
6. Reactアプリケーションの構築
以下は、Reactでmutationsを使用してDynamoDBにデータを作成、追加するための簡単なコード例です。入力欄とボタンを用意し、入力内容を登録する処理を行います。
index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Amplify } from "aws-amplify";
import awsExports from "./aws-exports"; // AWS Amplifyの設定ファイルをインポート
Amplify.configure(awsExports); // AWS Amplifyを設定
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();※今回は認証を追加していないため、DBアクセスにAPIキーを使用してます。APIキーには有効期限があり、有効期限が切れるとアクセスができなくなるので、運用時にはAWS Cognitoを使用してユーザーを認証する設定を行うことをお勧めします。
今回はaws-exports.jsをインポートし、APIキーを使用した認証が設定されているため、公開アクセスが可能になっています。
App.js
import React, { useState } from "react"; // 状態管理のためのReactフックをインポート
import { API, graphqlOperation } from "aws-amplify"; // AWS AmplifyのAPIおよびGraphQL操作メソッドをインポート
import { createTodo } from "./graphql/mutations"; // mutations.jsファイルからcreateTodoミューテーションの関数をインポート
// AddTodoコンポーネントの定義
const AddTodo = () => {
// 入力欄の内容を保持するためのステートを定義
const [name, setName] = useState("");
const [description, setDescription] = useState("");
const [message, setMessage] = useState(""); // 通知メッセージ用のステート
// ボタンがクリックされた時に呼ばれる関数
const handleSubmit = async () => {
const input = { name, description }; // 入力データをオブジェクトにまとめる
await API.graphql(graphqlOperation(createTodo, { input })); // createTodo ミューテーションと入力データ(input)を渡す
setName(""); // 登録後フォームをクリア
setDescription(""); // 登録後フォームをクリア
setMessage("登録完了"); // 登録完了メッセージを設定
// 数秒後にメッセージを消す
setTimeout(() => {
setMessage("");
}, 3000); // 3秒後にメッセージをクリア
};
return (
<>
{/* 名前の入力フィールド */}
<input
type="text"
placeholder="名前"
value={name}
onChange={(e) => setName(e.target.value)}
/>
{/* 説明の入力フィールド */}
<input
type="text"
placeholder="説明"
value={description}
onChange={(e) => setDescription(e.target.value)}
/>
{/* Todoを追加するボタン */}
<button onClick={handleSubmit}>登録</button>
{/* 登録完了メッセージ message ステートに値が設定されている場合にのみ、メッセージを表示します。 */}
{message && <p>{message}</p>}
</>
);
};
// Appコンポーネントの定義
const App = () => {
return (
<>
<AddTodo />
</>
);
};
export default App;
7.動作確認
では実際に動かしてみましょう。
npm startブラウザが開くと左上に入力欄が表示されます。
ここに試しに「名前: AWS」「説明: DynamoDBについて学ぶ」と入力して登録してみましょう。登録完了と表示されますので、ちゃんと登録されているのか確認してみましょう。
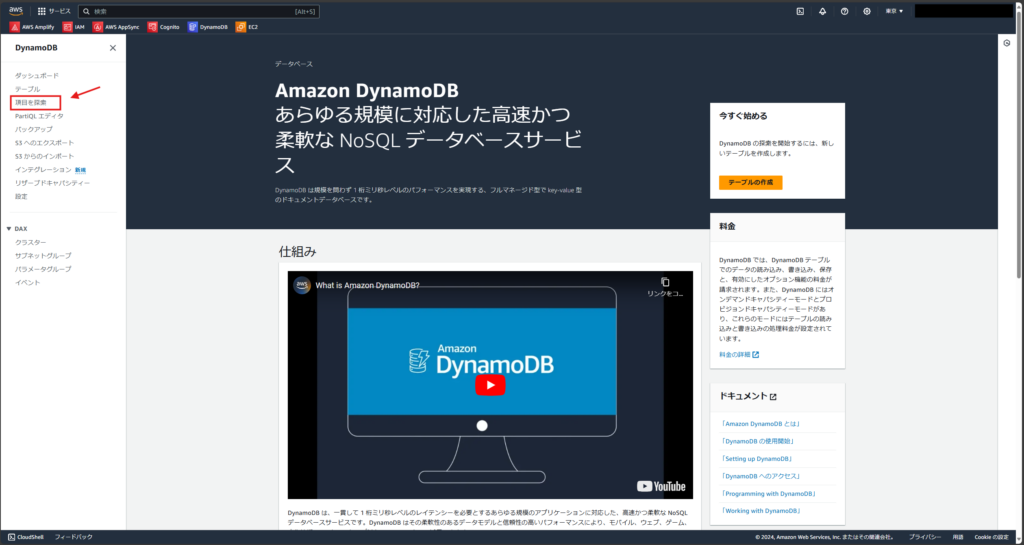
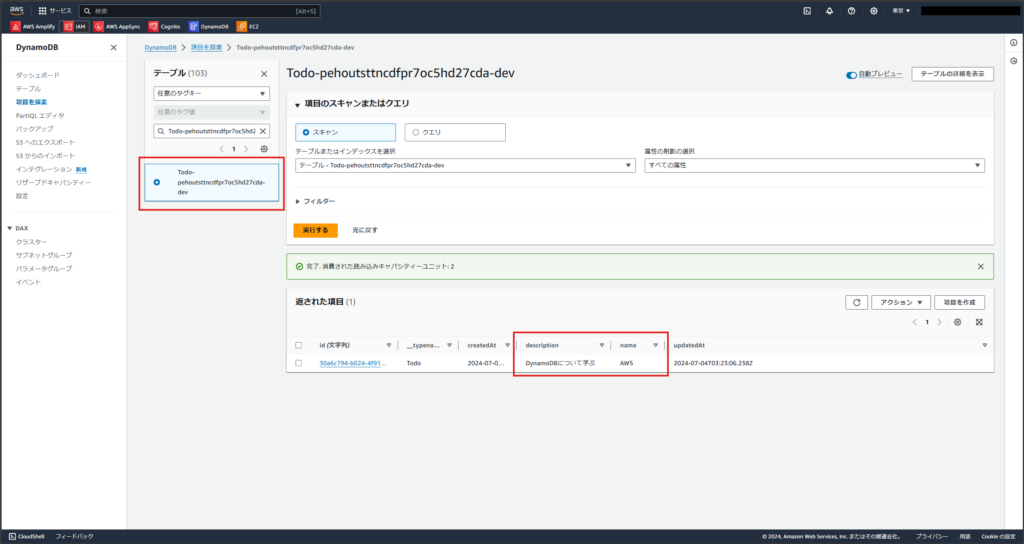
AWSコンソールからDynamoDBを開き、「項目を探索」を押します。

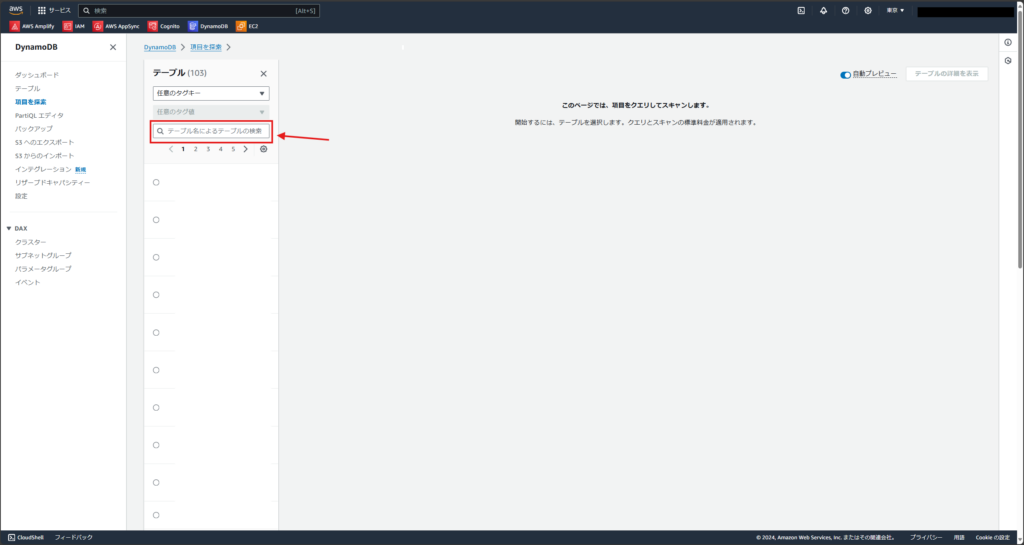
「テーブル名によるテーブルの検索」にTodoと入力します。

すると、作成したテーブルが表示され、「返された項目」に先ほど登録したデータが反映されていることが確認できます。

ここまでがDynamoDB上にデータベースを作成し、Reactからデータを登録する基本的な流れです。
AWS AmplifyとDynamoDBを活用することで、スケーラブルで高パフォーマンスなデータベースソリューションを簡単に構築・運用できます。
8.まとめ
AWS AmplifyとDynamoDBを使用することで、フロントエンド開発者が容易に強力なバックエンドを構築し、管理することができます。これにより、スケーラブルで高パフォーマンスなデータベースソリューションを簡単に実装することが可能です。
トラストではAIやIoTシステムのコンサルティングおよび開発を行っております。お気軽にお問い合わせください。